Earlier this week I had a nearly frictionless onboarding experience, and I want to memorialize it in something easier to find than a tweet. Here’s how my user scenario played out.
I finished writing my presentation and wanted to put it online. Usually I copy it to a folder and link it to the presentations section of my CV and call it a day.
I’ve always wanted to embed slide decks in a post or on a webpage, so that people can see the slides and get what they need. Sometimes that information is the content on the slides, and sometimes that information is “is this the presentation I want to download”? I myself have downloaded a presentation, only to find out that it wasn’t what I expected. When the slides are online, I can skim them to verify if I should download it to go deeper.
So, I decided to see if there was an easy way for me to embed a PDF on a webpage. Here’s what I did:
- Do a web search for “embed PDF in website”
- Read some articles, learn that Adobe has something called the “PDF Embed API”
- Land on https://developer.adobe.com/document-services/apis/pdf-embed/
- Noted that it’s free and there’s a demo – click “Try the demo”
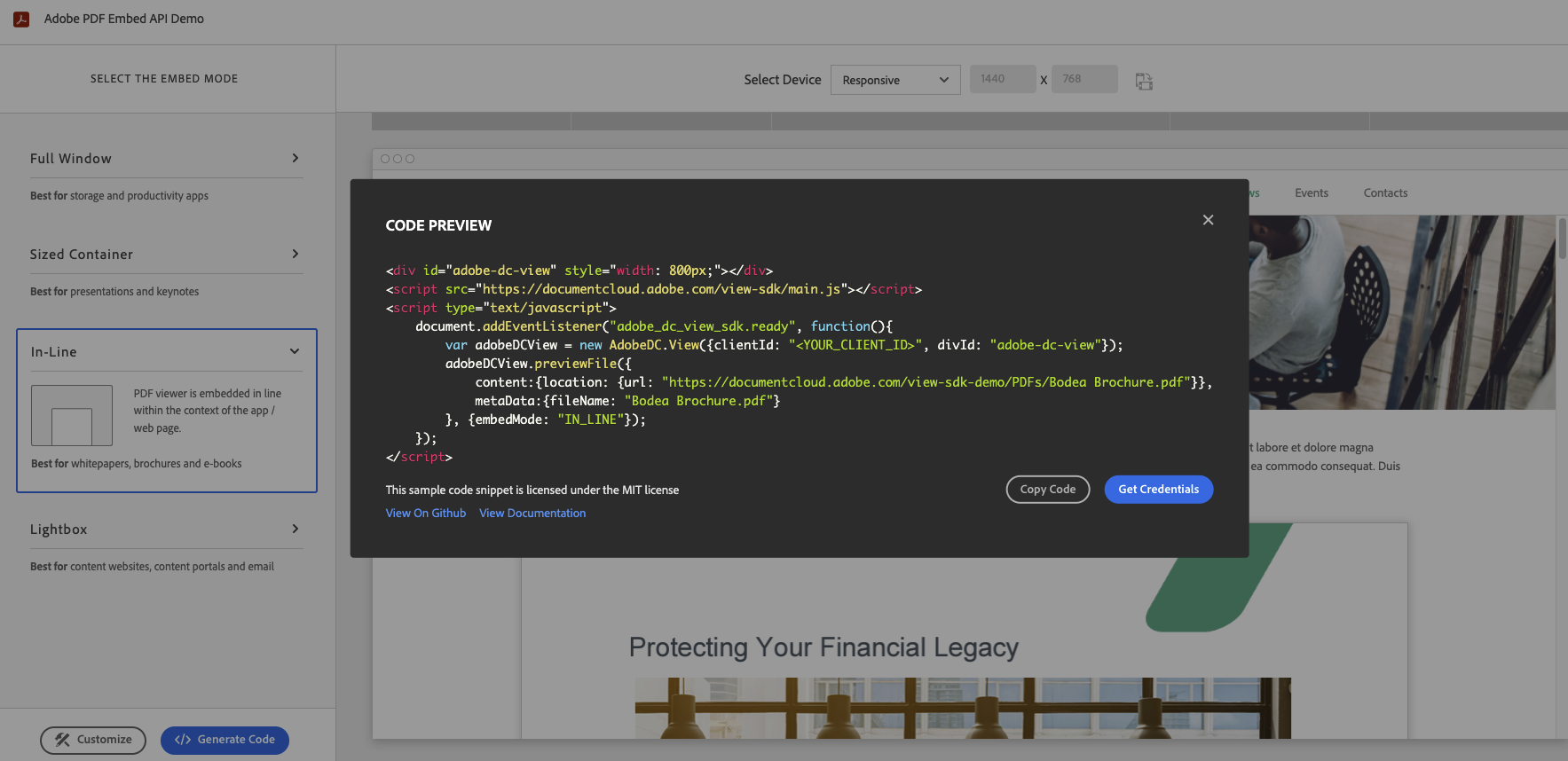
- Play around with the demo until I see a mode I like
- Click “Generate Code” and see fewer than a dozen lines of code, with easy ways to copy the code or get my own credentials.

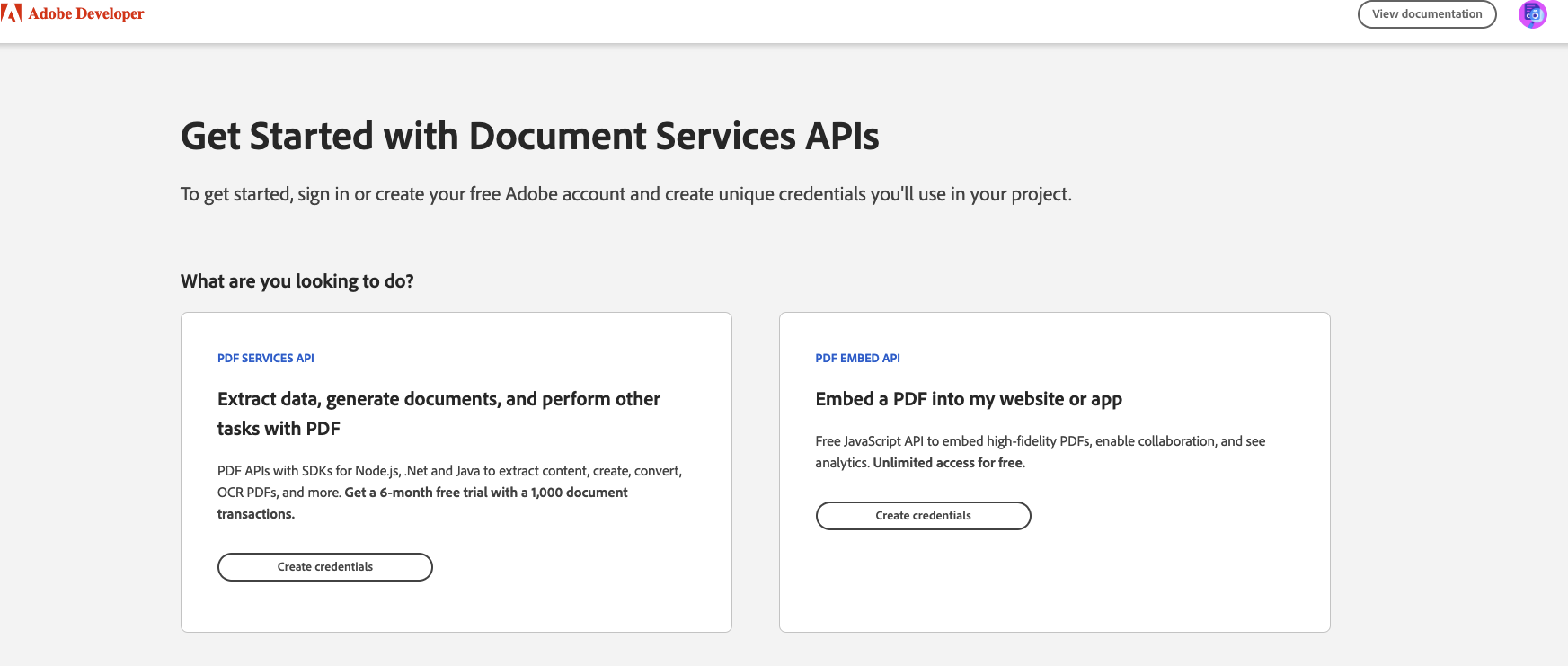
- I click “Get Credentials” and login to a new browser tab with my existing Adobe account. If I didn’t have one, I could create a free one right away.
- I am presented with a choice of which service to get credentials for – something that has more functionality and costs money, or the simple embedding service that’s free. I click the free one!

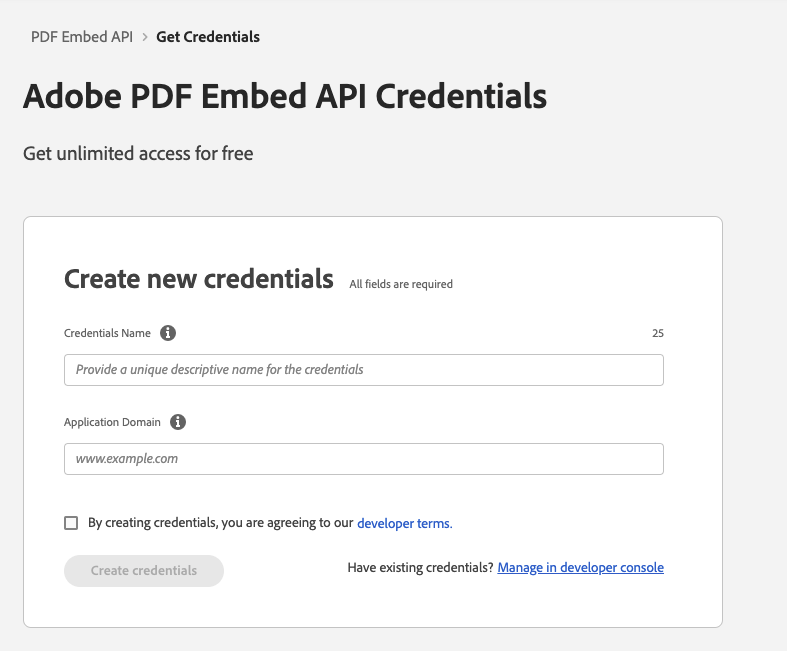
- I only have to enter in 2 pieces of information – the domain name that will call the embedding API using this credential, and a descriptive name that I’ll use in the developer console if I need to distinguish between multiple credentials.

- I clicked “Create credentials” and got my credentials!
- I went back to the demo page – it was still there because “Get Credentials” opened up in a new browser tab. I clicked “Copy code”.
- I created a post in my blogging software and pasted in the example code.
- I read the example code to see if I could figure out what to change. I guessed that I had to enter my credentials in <YOUR CLIENT ID>, and change the url and file name of the PDF.
- I got extremely excited that it had only been about 10 minutes since I started step 1, and clicked the “preview” button to see if the PDF would render as a nicely embedded document.
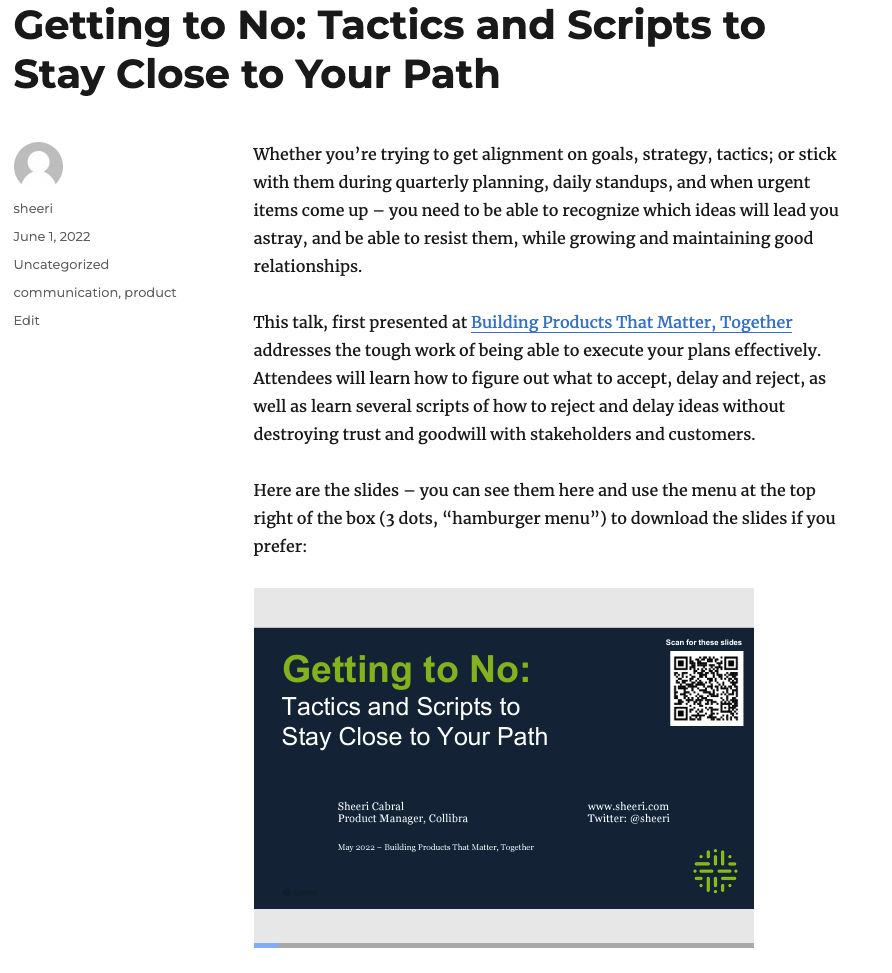
- I ran into an issue where I own 3 domains – sheeri.com, sheeri.net and sheeri.org, and I used a different domain for the credentials than I’d used for the URL of the PDF. I fixed it, and shortly I had success and saw my slides beautifully embedded:

I personally was up and running in 30 minutes. HOWEVER – most users will not have the issue that I did due to my own non-standard setup, and be up and running in 10 minutes.
Self serve, 10 minutes to be up and running, without reading a single word of documentation. It’s the dream!
How does this compare to PDF.js (https://mozilla.github.io/pdf.js/)? Instinctively I’d suggest that replacing a proprietary external dependency with an open-source self-hosted dependency is a win, but I’ve never tried using Adobe’s PDF Embed API.
Ben Howe
I loved this question, especially his explanation of why he’d start with PDF.js. My replies were:
Adobe’s solution is very low code. I pasted a dozen lines of code, changed three parts, and it just works (filename, path, my api key). PDF.js starts by explaining the concept of promises to me….I don’t need a primer on that, I just need to display the thing.
Sheeri
Do you think you could go from finding the web page to having it working in 10 minutes? That’s the big difference I see. As the thread touted, it just worked. I’ve spent more time on this Twitter thread than I did getting it working.
I get that open-source self-hosted is best – but – I don’t want to compile something. PDF is a proprietary format INVENTED by Adobe. I feel Adobe has more resources and incentive to support PDF displaying than Mozilla (smart devs but not a ton of $, I worked there for 5 years).
So there you have it – a beautiful user experience, with the confidence that it will probably work for at least another 20 years given what Adobe has invested in the PDF format.